Cumulative Layout Shift (CLS): Google’s New Ranking Factor
Google uses several factors to determine how it would rank your website. For instance, the more secure your website is, the bigger its chance of appearing on top of search engine result pages. Similarly, if your site is updated frequently, you’re likely to have a higher search ranking.
If you want to improve your website’s search ranking and, consequently, its online visibility, you should pay attention to Google’s ranking factors. Understanding what these factors are and then optimising your site for them can help you generate more web traffic and achieve the results you want.
There has been news recently about Google introducing another ranking factor called Cumulative Layout Shift (CLS) in 2021. But what exactly is CLS, and how can you optimise your site for it?
Contents
Essential Things You Need to Know about CLS
CLS refers to the unexpected changes that webpage elements undergo while the page itself is still downloading. The elements that can cause unexpected shifting include:
- Fonts
- Images
- Videos
- Buttons
- Contact forms
- Other types of web content
It’s vital to reduce CLS as much as possible. Otherwise, it could lead to poor user experience and send a signal to Google that your site has several coding issues.
What Causes CLS and How to Prevent Them?
Google revealed that several factors could cause CLS. They are:
1. Images with no dimensions
To avoid CLS, you need to declare in the HTML the height and width dimensions of your images and videos. On the other hand, if you’re using responsive images with different sizes, see to it that they have the same aspect ratio. Google recommends this tool for calculating your videos’ aspect ratios.
2. Ads, embeds, and iframes with no dimensions
If you have ads with no precise dimensions, one way to prevent them from causing CLS is to style them in a way that visitors will see them while the page is still loading. For instance, you can set a specific height and width for the div to contain your ads within your desired dimensions.
Another issue that can cause CLS is when an ad fails to load inside a web element (such as a banner ad) that’s supposed to contain it. To remedy this issue, you can fill the space with an alternative banner ad or a placeholder image.
3. Dynamically injected content
As the name implies, dynamically injected content is a piece of web content that is added automatically to a webpage. For instance, WordPress will automatically display a YouTube video as an embedded object when you include a link to it to your webpage.
4. Web fonts that can cause FOIT/FOUT
Sometimes, downloaded web fonts can cause Flash of Invisible Text (FOIT) and Flash of Unstyled Text (FOUT). When this happens frequently, it could lead to a cumulative layout shift.
To prevent this, use rel=”preload” in the link you’ll use for downloading a particular web font.
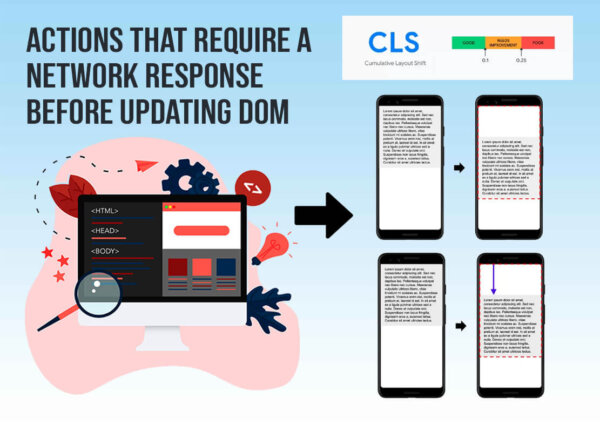
5. Actions that require a network response before updating DOM
According to Google, CLS can also occur during web development. A web developer or publisher might fail to notice it because many of the elements required to render a webpage have already been downloaded onto the browser’s cache. For this reason, it helps to know how to measure CLS even during the development stage.
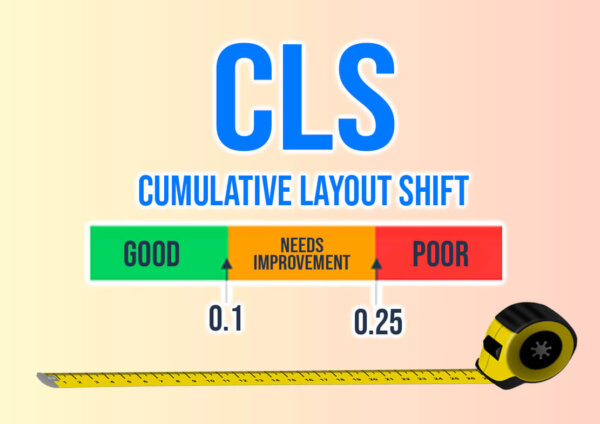
Calculating CLS
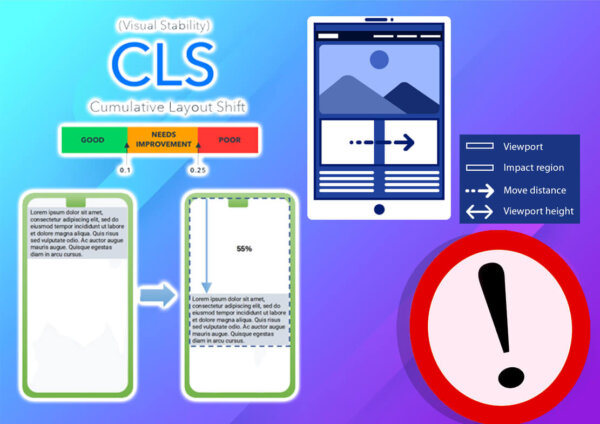
There are two metrics or events involved in the calculation of CLS. They are impact fraction and distance fraction.
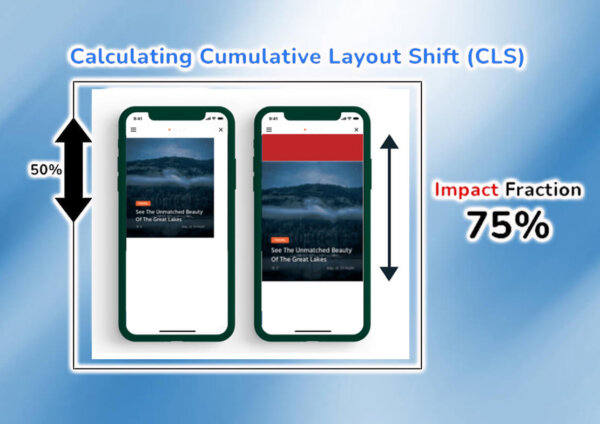
1. Impact Fraction
Impact fraction measures how much space an unstable page element occupies in the viewport. A viewport, meanwhile, is what you see on your mobile screen.
For instance, let’s say a page element occupies 50% of the viewport. Then, it shifts by 25%. When you combine them, this 75% total value is considered the element’s impact fraction. When expressed as an impact fraction score, it will be 0.75.
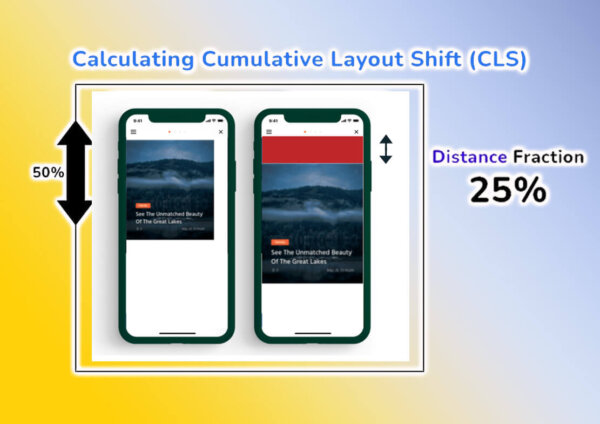
2. Distance Fraction
On the other hand, distance fraction measures the amount of space that a page element has shifted from its original position to its final location.
Using the example above, we can say that the page element’s location shifted by 25%. To calculate the total cumulative layout score, you should multiply the impact fraction score by the distance fraction score: 0.75 x 0.25 = 0.1875.
Measuring CLS
Google said there are two ways to measure cumulative layout shift: in the Lab and in the Field. When you say “in the Lab,” it refers to simulating a web visitor as they download a webpage. The search giant uses a simulated Moto G4 to determine a website’s CLS score in this particular environment.
Measuring the CLS score in the Lab helps web developers understand how a page layout could potentially behave before it goes live. This process can be quite useful. It enables site owners and developers to determine if there are specific issues they need to address to ensure a better user experience.
Why Understanding CLS is Important
While it isn’t necessary to do the calculations independently, it’s vital that you know what CLS is and understand how it could impact your site’s performance. With CLS set to become a search ranking factor next year, knowing how to make the necessary preparations can go a long way towards providing your web visitors with an outstanding user experience.
If you need help optimising your site for Google and improving the overall web user experience, we’re always happy to help. At Springhill Marketing, we can offer you the expert guidance you need to keep your CLS score low so you can achieve excellent search rankings. Please contact us today, and let’s discuss how we can help you.
Drive Your Business Towards The Best Results.
Talk to us about how we can help.